In the world of video games, the user interface (UI) plays a crucial role in creating an immersive and enjoyable experience for the player. A well-designed game UI can enhance the overall gameplay and make the game more engaging and intuitive for players. We’re going to explore what UI in games is, why it’s important, the difference between UI and UX, the role of UI in game development, the basic design principles for game UI, and how to make your UI in games stand out.
Read Also: Unveiling the Art of Game UX Design
What Is Game UI?
Game UI (User Interface) refers to the visual components of a video game that enable players to interact with the game’s mechanics, settings, and features. The UI can include a wide range of elements, such as menus, buttons, icons, text, maps, and other graphical elements on the screen. Designing UI in games is an essential aspect of game development, as it can greatly impact the overall user experience and gameplay. A well-designed UI in games can improve navigation, enhance immersion, and increase player engagement. It is, therefore, a crucial consideration for game designers and developers.
The Importance of UI in Video Games
User interface (UI) is a critical aspect of any video game that directly influences the player’s experience. The UI serves as the player’s primary point of interaction with the game and is responsible for providing players with the necessary information and tools to navigate and control the game.
An effective game UI can enhance the player’s immersion in the game world, improve their overall experience, and keep them engaged for longer periods. It can also significantly impact the game’s accessibility, making it easier for players of different skill levels to understand and enjoy the game. On the other hand, a poorly designed UI in games can frustrate players, decrease immersion, and even lead to the abandonment of the game. Therefore, it is crucial to consider UI design as an integral part of the game development process.
User Interface vs. User Experience
User Interface (UI) and User Experience (UX) are two closely related concepts, but they are not interchangeable. UI in games refers to the visual and interactive elements that users interact with in a game or application, such as buttons, menus, and icons. UX, on the other hand, refers to the overall experience that the user has when interacting with a game or application, taking into account not only the UI elements but also other factors such as the game mechanics, story, and audio.
While UI and UX are distinct, they are closely related, as the UI’s quality can significantly impact the overall UX. A well-designed UI can make a game more intuitive, engaging, and enjoyable, while a poorly designed UI can make it frustrating and confusing to play. Therefore, game developers must consider both UI and UX when designing their games to ensure players have a positive experience.
What is the Role of UI in Game Development?
User interface (UI) is an integral part of video game development, and its role is significant in delivering an engaging and immersive gaming experience. UI in games is responsible for facilitating player interaction with the game world, allowing players to navigate menus, access game features, and control game mechanics. The user interface is a visual and interactive representation of the game’s mechanics and systems, and it is an essential tool for communicating information to the player.
The role of UI in game development is multifaceted. It is responsible for providing feedback to the player and displaying vital information such as health, score, ammunition, and other game stats. The UI in games is also used to convey narrative information, guide the player through the game, and support player engagement. A well-designed UI can enhance the overall game experience by providing a seamless and intuitive interface that helps players focus on the game’s mechanics and systems.
Furthermore, the UI in games also plays a critical role in setting the tone and style of the game. It can be used to create a unique and immersive visual style that sets the game apart from its competitors. Ultimately, the UI in game development is responsible for improving the overall user experience, creating an intuitive interface that is easy to use, and enhancing player engagement with the game.
Basic Game UI Design Principles
When designing UI in games, there are 8 basic elements that need your attention:
- Clarity: The interface elements should be clear and easy to understand for the players. The game’s UI should not confuse the players, and the information presented should be easily identifiable and accessible.
- Consistency: Consistency is key when it comes to UI design for games. The same design patterns and elements should be used throughout the game to maintain a coherent and familiar interface.
- Simplicity: Simplicity is important in game UI design, as it helps reduce cognitive load and improve the user experience. Overcomplicating the interface can lead to confusion and frustration among players.
- Functionality: The UI should be designed with the game’s mechanics in mind. The interface should be optimized to provide players quick access to important information, menus, and controls.
- Aesthetics: The UI should be visually appealing, and the design should align with the game’s overall aesthetic. The use of color, typography, and visual hierarchy can all play a role in creating an effective and aesthetically pleasing UI.
- Feedback: The game UI should provide immediate feedback to players when they interact with it. This feedback can include visual and audio cues to let players know that their actions have been registered.
- Customization: Allowing players to customize the UI can improve the user experience, allowing them to tailor the interface to their preferences and playstyle.
- Accessibility: The game UI should be designed to be accessible to as many players as possible. This includes considerations for players with disabilities, such as color blindness or hearing impairments.
These principles can help guide designers in creating effective and user-friendly UIs for their games.
What are the types of video game UI?
Video game UI (User Interface) can vary widely depending on the genre and style of the game, but some common types include:
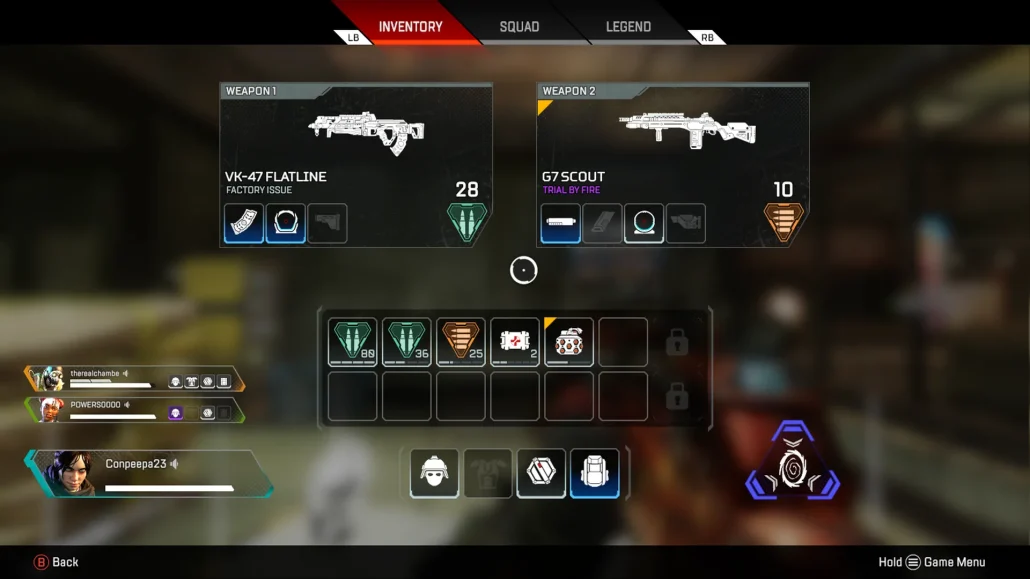
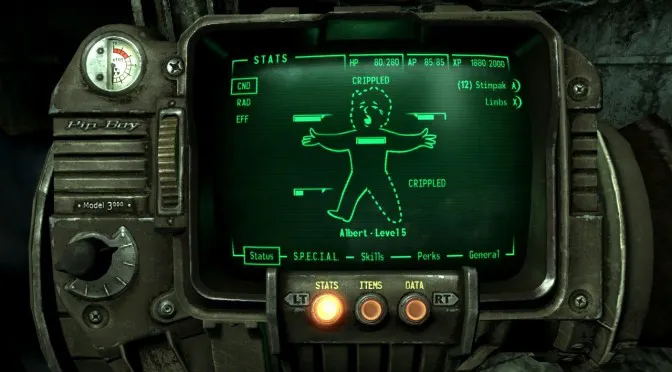
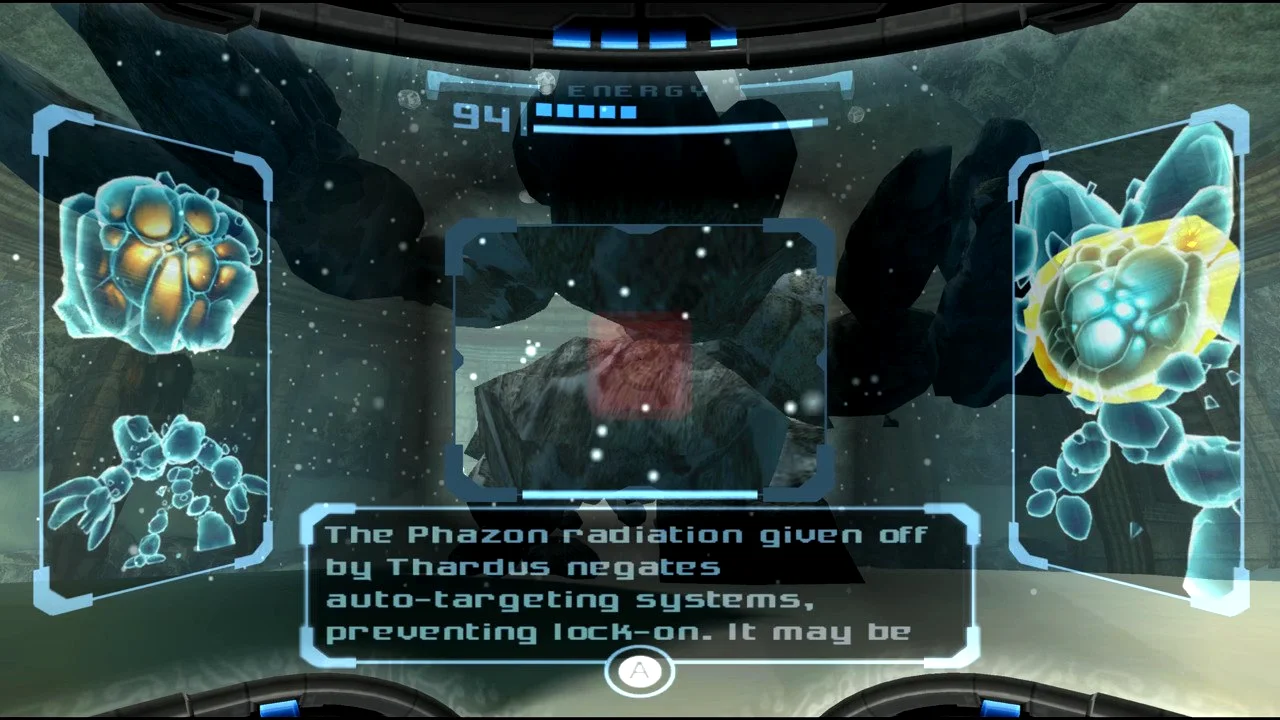
- HUD (Heads-Up Display): This displays important information such as health, ammo, and objectives overlaid on the game screen.
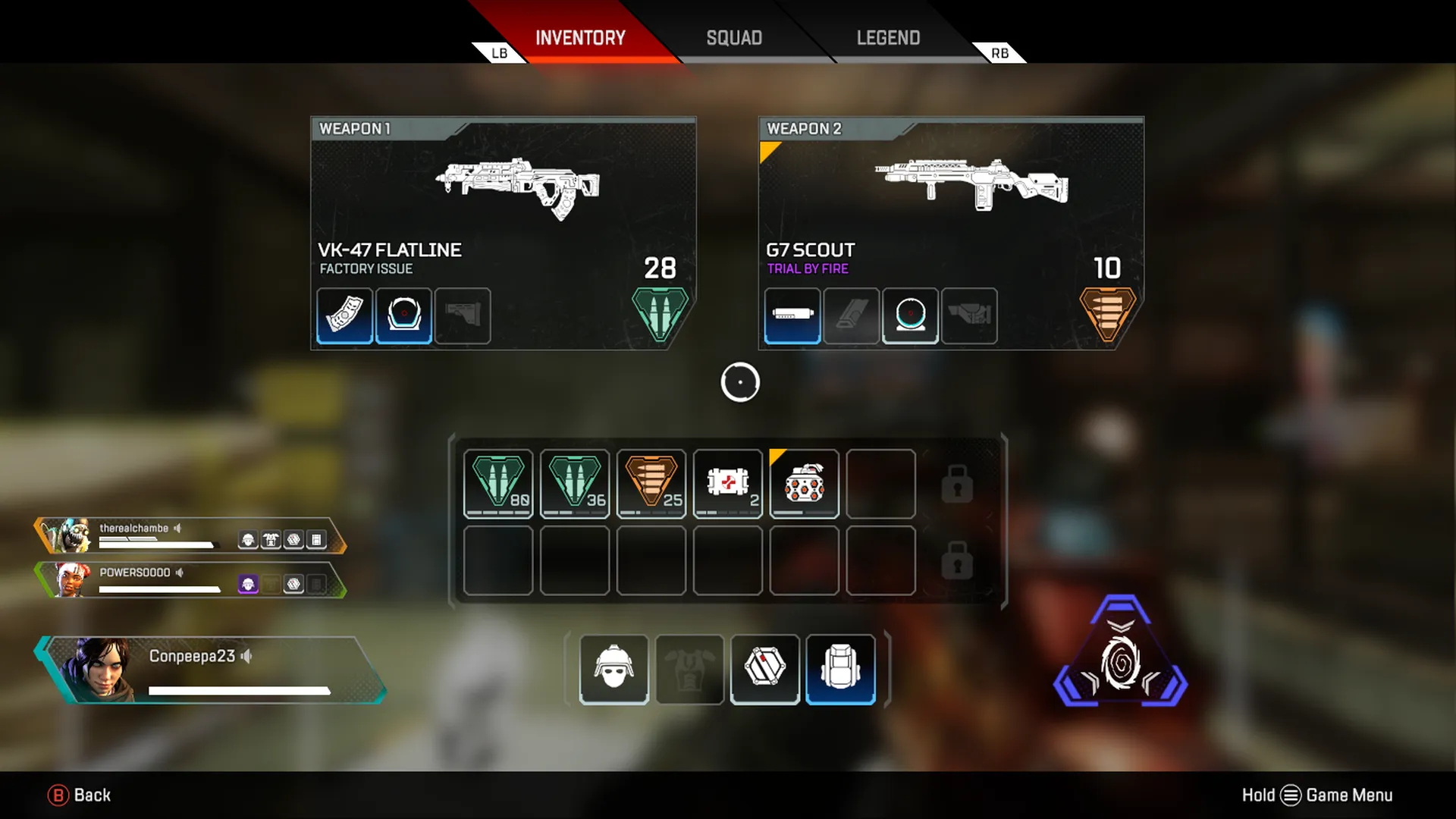
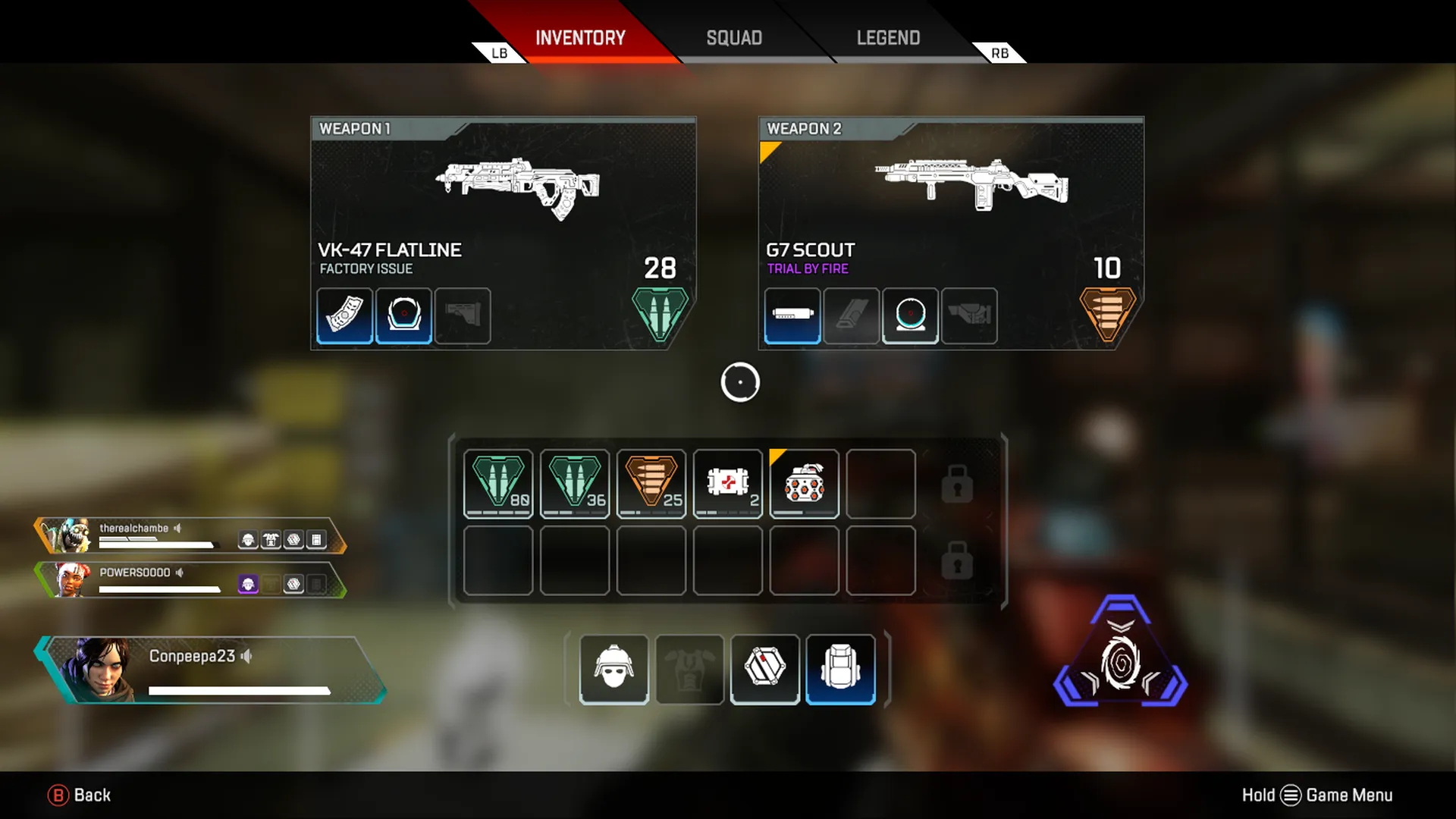
- Menu UI: This includes various menus within the game, such as the main menu, settings menu, inventory menu, and pause menu.
- In-game UI: This encompasses interactive elements within the game world itself, such as dialogue boxes, interaction prompts, and mini-maps.
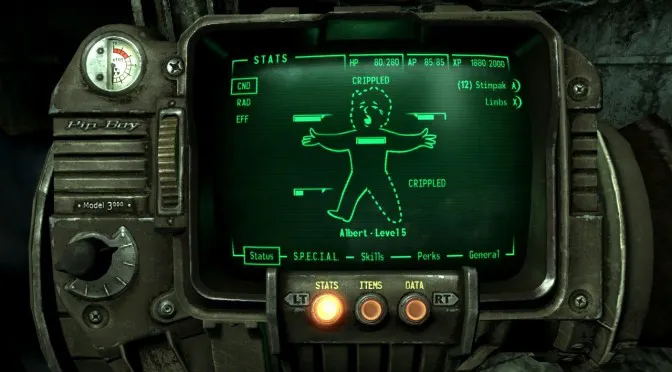
- Character UI: This displays information specific to the player character or other in-game characters, such as status indicators, equipment, and dialogue options.
- Scoreboards and Leaderboards: These display player scores and rankings, either in real-time during gameplay or at the end of a session.
- Tutorial UI: This provides guidance and instructions to players, helping them learn how to play the game effectively.
- Loading Screens: While not interactive, loading screens often include UI elements such as progress bars or tips to keep players engaged during loading times.
These are just a few examples, and the specific types of UI used in a game will depend on its genre, mechanics, and overall design.
What are the different game UI design styles?
Game UI design styles can vary greatly depending on the aesthetic and theme of the game, but some common styles include:
- Minimalist: Characterized by clean lines, simple shapes, and a focus on functionality, minimalist UI design prioritizes clarity and ease of use.
- Futuristic/Sci-Fi: Often seen in science fiction or futuristic games, this style features sleek, high-tech elements, such as holographic displays, glowing buttons, and metallic textures.
- Fantasy: Inspired by medieval or fantastical settings, fantasy UI design often incorporates ornate borders, decorative flourishes, and mystical symbols to evoke a sense of magic and wonder.
- Retro: Drawing inspiration from classic arcade games or nostalgic eras, retro UI design may feature pixel art, vibrant colors, and retro fonts to create a sense of nostalgia.
- Material Design: Popularized by Google, material design emphasizes realistic lighting, depth, and motion to create a tactile and immersive user experience.
- Gothic/Horror: Commonly used in horror or dark fantasy games, gothic UI design incorporates eerie imagery, dark colors, and macabre motifs to evoke a sense of unease or dread.
- Cartoon/Whimsical: Playful and lighthearted, cartoon or whimsical UI design often features bright colors, exaggerated shapes, and playful animations to create a sense of fun and whimsy.
- Industrial/Steampunk: Inspired by industrial machinery and Victorian-era technology, industrial or steampunk UI design incorporates gears, pipes, and brass accents to create a rugged and mechanical aesthetic.
These are just a few examples, and game UI design styles can often blend elements from multiple styles to create a unique and cohesive visual identity for a game.
Games With the Best User Interfaces
Games with the best user interfaces often excel in providing intuitive, immersive, and aesthetically pleasing experiences for players. Some examples include:
- The Witcher 3: Wild Hunt: Known for its sleek and easy-to-navigate UI, The Witcher 3 features intuitive menus, clear icons, and contextual tooltips that enhance the overall gameplay experience.
- Overwatch: Blizzard’s team-based shooter is praised for its polished UI design, which includes visually distinct character abilities, clear objective markers, and customizable HUD elements that allow players to tailor their interface to their preferences.
- Portal 2: Valve’s puzzle-platformer is lauded for its minimalist and unobtrusive UI, which seamlessly integrates gameplay elements such as the portal gun’s reticle and environmental clues to provide players with subtle guidance and feedback.
- Hollow Knight: This indie metroidvania game showcases a beautifully crafted UI that complements its hand-drawn art style. The UI elements are unobtrusive yet informative, providing players with essential information without distracting from the game’s atmospheric world.
- Legend of Zelda: Breath of the Wild: Nintendo’s open-world adventure game features a minimalist UI design that emphasizes exploration and discovery. The UI elements are context-sensitive and only appear when necessary, allowing players to focus on the game’s vast landscapes and intricate puzzles.
- Dead Space: Known for its immersive HUD design, Dead Space employs diegetic UI elements such as holographic displays and projected health meters that seamlessly integrate into the game world, enhancing the sense of immersion and tension.
- Super Mario Odyssey: Nintendo’s platformer is celebrated for its charming and accessible UI, which features bold, colorful icons and intuitive controls that make it easy for players of all ages to jump into the action.
- Divinity: Original Sin 2: This RPG is praised for its customizable UI options, allowing players to resize, rearrange, and hide UI elements to suit their preferences. The game also features clear and informative tooltips and menus that streamline the complex gameplay systems.
These are just a few examples of games that are widely regarded for their exceptional user interfaces, but there are many other titles that also excel in this aspect.
Difference between Game UIs and Common UIs


Game UIs (User Interfaces) differ from common UIs in several ways. Firstly, game UIs are more interactive and dynamic compared to static UIs. Game UIs may have multiple elements that can be interacted with, such as menus, buttons, sliders, text fields, and more. Secondly, game UIs are designed to fit within the overall aesthetic and theme of the game. This means that the UI design must complement the game’s style, atmosphere, and story.
Thirdly, game UIs must be intuitive and easy to use. Since players will be interacting with the UI for prolonged periods, it is essential that the UI is simple to navigate and understand. Additionally, game UIs often have unique features such as mini-maps, inventory screens, and health bars that are specific to gaming.
Lastly, game UIs must be optimized for different platforms and devices. As games are developed for multiple platforms such as PC, consoles, and mobile devices, game UIs must be adaptable to various screen sizes and resolutions. This requires a lot of testing and optimization to ensure that the UI looks and works great on all devices.
How Can you Make Your Game User Interface Designs Stand Out?


To make your game user interface design stand out, you must create a visually appealing and intuitive interface that enhances the user experience. Here are some tips that can help you achieve that:
- Keep it simple and clear: Game UI should be easy to use and understand. Avoid cluttering the interface with too many buttons or options. Use clear and concise language to communicate information.
- Use visual hierarchy: Visual hierarchy refers to the arrangement of elements on the screen in a way that directs the user’s attention to the most important information first. Use size, color, and contrast to create a clear visual hierarchy.
- Use appropriate fonts: Use fonts that are easy to read and appropriate for the game’s style and tone. Avoid using too many fonts and stick to a consistent font style throughout the interface.
- Use appropriate color schemes: Color is an important aspect of UI design. Use colors that complement the game’s overall style and tone. Use contrasting colors to highlight important information and create a clear visual hierarchy.
- Use animation and sound effects: Animation and sound effects can add life to your game UI and make it more engaging. However, use them sparingly and appropriately to avoid overwhelming the user.
- Test and iterate: Test your UI design with a diverse group of users and gather feedback to improve your design. Iterate on your design until you achieve a user-friendly and visually appealing interface.
By following these tips, you can create a game UI design that stands out and enhances the overall user experience.
Which Software is Used for Game UI Design?
Popular software for game UI design includes Adobe Photoshop and Illustrator for graphics editing, Sketch for vector-based elements, Figma for collaborative design, InVision Studio for interactive prototypes, and Unity UI and Unreal Motion Graphics UI Designer (UMG) for in-engine interface creation.
Key Components of Game UI Design
Key components of game UI design include:
- Layout and Navigation: The arrangement of elements and how players interact with the user interface, ensuring easy and intuitive navigation.
- Icons and Visuals: Creating visually appealing and recognizable icons and graphics to convey information and enhance the user experience.
- Typography: Choosing fonts that complement the game’s style and are easy to read, maintaining consistency throughout the interface.
- Color Scheme: Selecting a cohesive color palette that enhances the game’s theme and helps convey emotions and information effectively.
- Interactivity: Designing interactive elements, such as buttons and sliders, that respond to player actions in a clear and engaging manner.
- Feedback and Notifications: Providing visual and audio feedback to players when they perform actions, achieve goals, or encounter errors.
- Accessibility: Ensuring that the UI is accessible to all players, considering factors such as colorblindness and different screen resolutions.
- Consistency: Maintaining a consistent design language across all screens and interactions to create a seamless experience.
- Responsiveness: Designing UI elements that adapt well to different screen sizes and aspect ratios, including mobile and PC platforms.
- Testing and Iteration: Continuously testing the UI design with players and making iterative improvements based on their feedback.
- Integration with Gameplay: Ensuring that the UI complements the gameplay and does not disrupt the overall immersion.
By carefully considering these components, game developers can create user interfaces that enhance player experiences and contribute to the overall success of the game.
How to Optimize Game UI for Different Platforms
Optimizing game UI for different platforms involves:
- Responsive Design: Ensure adaptability to various screen sizes.
- Platform-Specific Considerations: Tailor UI for mobile, PC, or console.
- Efficient Assets: Use optimized images and textures.
- Legible Text: Choose suitable fonts and sizes.
- Touch Controls: Create user-friendly touch interfaces.
- Minimize Clutter: Keep UI clean and essential.
- Testing and Feedback: Regularly test and gather player input.
- Platform Features: Utilize unique platform capabilities.
- Performance Optimization: Ensure smooth performance.
- Localization: Allow easy language adaptation.
Follow these tips for a seamless user experience across platforms.
What is UI vs GUI in Games?
In the realm of gaming, UI (User Interface) and GUI (Graphical User Interface) are two terms that often intertwine, yet carry distinct meanings. While both contribute to the player’s interaction with a game, they serve different roles. UI refers to the overall system that facilitates interaction between the player and the game, encompassing menus, buttons, indicators, and more. On the other hand, GUI specifically relates to the visual elements that aid this interaction, such as the layout, design, and visual cues that guide players through the game.
The Purpose of UI in Games


The UI in games serves a multifaceted purpose that extends beyond mere aesthetics. It acts as a bridge, connecting players to the virtual world, providing essential information, and enabling seamless navigation. Game UI elements, such as health bars, inventory displays, and maps, keep players informed about their progress and surroundings. These elements are carefully crafted to enhance immersion while maintaining clarity. Effective UI design not only conveys vital information but also harmonizes with the game’s aesthetic and narrative, creating a cohesive experience.
Furthermore, UI plays a pivotal role in enhancing player engagement and accessibility. Well-designed UI accommodates a wide range of player preferences and needs, ensuring that the game can be enjoyed by individuals with diverse skill levels and backgrounds. It facilitates intuitive gameplay, allowing players to focus on strategy and enjoyment rather than grappling with confusing interfaces.
Incorporating 2D and 3D Visuals into a Game UI
When incorporating 2D and 3D visuals into a game UI, it is important to consider these points:
- Visual Consistency: When incorporating both 2D and 3D visuals into a game UI, maintaining visual consistency is crucial. Design elements such as colors, typography, and iconography should align seamlessly across both 2D and 3D elements to create a cohesive user experience.
- Hierarchy and Readability: Utilize 2D visuals for UI elements that require clear hierarchy and readability, such as menus, buttons, and text overlays. 3D visuals can complement these elements by adding depth and immersion, but should not compromise readability or functionality.
- Depth and Dimensionality: 3D visuals can be used to enhance the visual appeal of the UI by adding depth and dimensionality. Incorporate subtle animations, parallax effects, and depth-of-field techniques to create a sense of immersion and interactivity within the UI.
- Interactive Feedback: Use 2D visuals to provide clear and immediate feedback to user interactions, such as button presses, menu selections, and progress indicators. 3D visuals can enhance feedback by adding dynamic lighting, particle effects, and object animations that respond to user input.
- Accessibility: Ensure that UI elements are accessible and easy to interact with across different devices and screen sizes. Use responsive design techniques to adapt the layout and scaling of both 2D and 3D visuals to accommodate varying resolutions and aspect ratios.
- Performance Optimization: Balance the use of 2D and 3D visuals to optimize performance and minimize resource consumption, particularly on mobile devices with limited hardware capabilities. Opt for lightweight 2D UI elements for essential functions, reserving more complex 3D visuals for immersive or non-critical elements.
By carefully integrating both 2D and 3D visuals into a game UI, developers can create engaging and immersive user experiences that combine the best of both visual worlds.
The Importance of UI Design in Mobile Games
- First Impressions: The UI is often the first interaction players have with a mobile game, making it crucial for creating a positive first impression. A well-designed UI can attract players, communicate the game’s aesthetic and tone, and encourage further engagement.
- User Experience (UX): Effective UI design enhances the overall user experience by providing intuitive navigation, clear feedback, and seamless interaction. Mobile games with intuitive and user-friendly UIs are more likely to retain players and receive positive reviews and ratings.
- Gameplay Clarity: The UI plays a vital role in conveying important gameplay information, such as objectives, controls, and progress tracking. A clear and informative UI helps players understand game mechanics, make informed decisions, and stay engaged in the gameplay experience.
- Monetization Opportunities: Well-designed UIs can also facilitate monetization strategies in mobile games, such as in-app purchases, advertisements, and microtransactions. Thoughtfully integrated monetization elements should enhance, rather than detract from, the overall user experience.
- Brand Identity: The UI design contributes to the overall branding and identity of the game, helping to differentiate it from competitors and establish a unique visual style. Consistent branding across the UI reinforces brand recognition and loyalty among players.
- Accessibility: Accessible UI design ensures that mobile games are inclusive and can be enjoyed by players of all abilities. Considerations such as font size, color contrast, and input methods should be taken into account to accommodate a diverse audience.
In summary, UI design plays a vital role in the success of mobile games by shaping player perceptions, enhancing user experience, facilitating gameplay clarity, driving monetization, reinforcing brand identity, and promoting accessibility. Investing in thoughtful and user-centric UI design can significantly contribute to the overall quality and success of a mobile game.
The Evaluation of UI in the Gaming Industry


In the dynamic landscape of the gaming industry, the evaluation of UI design has gained paramount importance. Game developers and designers understand that a poorly executed UI can lead to frustration and disengagement among players. As a result, extensive user testing, feedback analysis, and iterative design processes are employed to refine UI elements.
The gaming industry recognizes that UI is not a one-size-fits-all solution. Different genres, platforms, and target audiences require tailored UI approaches. For instance, a UI designed for a fast-paced action game might emphasize quick access to abilities and health information, while a UI in a strategy game might prioritize resource management and planning.
Additionally, the rise of mobile gaming and virtual reality has ushered in new challenges and opportunities for UI design. The limitations and unique interfaces of these platforms demand innovative solutions that enhance user experience without compromising gameplay.
The Market and Demand of UI in Games
The market and demand for User Interface (UI) design in games have seen an unprecedented surge in recent years. This surge can be attributed to several factors. Firstly, the gaming industry has expanded exponentially, with a diverse audience ranging from casual gamers to professional esports players. As a result, game developers understand the crucial role that intuitive and visually appealing UI plays in ensuring a positive player experience.
Additionally, the rise of mobile gaming, virtual reality (VR), and augmented reality (AR) has created new avenues for UI designers to explore innovative interfaces. As games become more complex, UIs must simplify navigation and enhance immersion. Therefore, there is a growing demand for UI designers who can strike a balance between aesthetics and functionality. This trend is likely to continue as the gaming industry evolves, making UI design an indispensable aspect of modern game development.
What Makes UI in Games Great?
Great UI design in games hinges on several key factors. Firstly, usability is paramount. A well-designed UI should be intuitive, allowing players to effortlessly navigate menus and access information. It should provide clear feedback, indicating the consequences of in-game actions.
Secondly, aesthetics matter. A visually appealing UI enhances the overall gaming experience, immersing players in the game world. Consistency in design, including fonts, color schemes, and iconography, fosters a cohesive visual identity.
Moreover, customization options, such as adjustable HUD elements or key bindings, allow players to tailor the UI to their preferences, improving accessibility.
Lastly, responsiveness ensures that the UI reacts promptly to player input. Lag or unresponsiveness can be frustrating and disrupt gameplay. In summary, a great game UI harmonizes usability, aesthetics, customization, and responsiveness, ultimately enhancing player engagement and enjoyment.
The Importance of Responsive UI Design for Different Devices and Platforms
Responsive UI design is paramount in today’s multi-platform landscape, where games are played across a wide range of devices, including smartphones, tablets, consoles, and PCs. It ensures that the user interface adapts seamlessly to various screen sizes, resolutions, and input methods, providing an optimal viewing and interaction experience regardless of the device used. Responsive UI design enables games to reach a broader audience by accommodating the diverse preferences and capabilities of different platforms, thereby enhancing accessibility and usability.
The Relationship Between Game UI and UX Design
Game UI (User Interface) and UX (User Experience) design are inherently interconnected, with UI serving as the primary conduit through which players interact with the game’s mechanics, content, and features. A well-designed UI enhances the overall user experience by facilitating intuitive navigation, clear communication of information, and efficient access to gameplay elements. UX design focuses on understanding and addressing the needs, behaviors, and preferences of players, ensuring that the UI design aligns with their expectations and enhances their engagement and satisfaction throughout the gaming experience.
How Intuitive Design Enhances Player Engagement and Satisfaction
Intuitive UI design is crucial for fostering player engagement and satisfaction, as it minimizes the cognitive load and friction associated with navigating the game interface. By employing familiar design patterns, logical organization of controls, and consistent visual cues, intuitive UI design empowers players to quickly grasp the game mechanics, make informed decisions, and immerse themselves in the gameplay experience without unnecessary distractions or frustrations. Intuitive design fosters a sense of mastery and agency, empowering players to focus on the core gameplay experience rather than struggling to decipher complex or convoluted UI layouts. Ultimately, intuitive UI design contributes to higher player retention, positive word-of-mouth, and a more enjoyable gaming experience overall.