In the dynamic world of video games, where every movement shapes player immersion, keyframe animation stands as a cornerstone of captivating motion design. Whether it’s a character’s heroic leap, a weapon’s recoil, or an enemy’s menacing stride, keyframes define the rhythm and soul of animation. For game developers, mastering keyframe animation tips can mean the difference between clunky mechanics and fluid, lifelike action that keeps players hooked.
This guide of Polydin Game Art Outsourcing Studio dives into the essentials of keyframe animation, offering practical advice to refine your craft, troubleshoot pitfalls, and streamline workflows. From timing tweaks to graph editor mastery, these insights will empower your team to create animations that elevate your next game to new heights.
Understanding Keyframe Animation Basics
Keyframe animation is the backbone of motion in video games, a technique where animators define pivotal poses—called keyframes—at specific points on a timeline, letting software like Unity, Blender, or Maya interpolate the frames between them. Picture a character swinging a hammer: one keyframe captures the wind-up, chest puffed and muscles tensed; another nails the strike, hammer blurred mid-arc; and the software smooths the transition. This method balances control with efficiency, making it ideal for games where animations must loop seamlessly—like a soldier’s patrol—or react instantly to player input, such as a dodge roll.
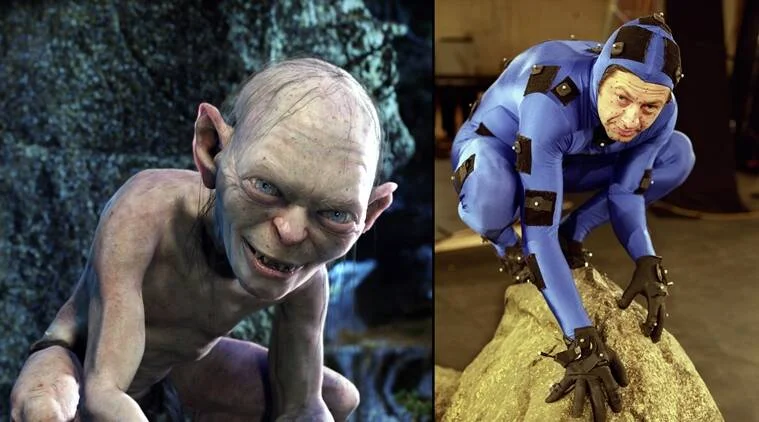
Unlike motion capture Services, which records real-world movement with lifelike fidelity, keyframe animation offers limitless creativity; think a goblin’s exaggerated limp or a superhero’s gravity-defying flip. In practice, it’s about setting the stage: a keyframe might pin a dragon’s roar at its peak, jaws wide and eyes blazing, while interpolation handles the snarl’s fade. For game devs, understanding this interplay of manual input and automated easing is step one to crafting animations that feel responsive, expressive, and alive, all while respecting the constraints of real-time rendering.
Tips on Making Better Keyframe Animation
Here are some keyframe animation tips for aspiring artists:
Adjust Your Timing
Timing is the pulse of animation—it’s what separates a limp jab from a knockout punch. In games, timing must sync with player expectations: a dodge might span 12 frames for agility, while a heavy axe swing could stretch to 30 for impact. Experimentation is key—test shorter intervals for snappy UI transitions (say, a 6-frame menu pop) or longer ones for dramatic cutscenes, like a 45-frame slow-motion death blow.
Tools like frame counters in animation software help you nail the sweet spot, ensuring a character’s leap feels heroic, not rushed, or a potion gulp conveys urgency without feeling frantic.
Understand Spacing
Spacing is timing’s partner, controlling how distance changes between keyframes to mimic physics. Even spacing yields stiff, mechanical motion—like a robot NPC marching—but varied spacing brings organic flow. For a game character’s run, cluster keyframes tight at the start and end (acceleration and deceleration), with wider gaps mid-stride for speed.
This mimics real-world inertia, making a sprint across a battlefield feel dynamic rather than flat. In a boss fight, tight spacing on a claw swipe’s wind-up paired with loose spacing on the follow-through sells ferocity—players feel the threat.
Create Strong Key Poses
Key poses are the soul of your animation, the frozen moments that define its intent. A knight’s sword raise before a clash should exude power—shoulders back, blade glinting, knees bent—readable even without context. In games, silhouette clarity matters: players spot a crouching thief in a split second amid chaos. Build these poses first, tweaking angles and posture until they pop—test them in grayscale to ensure they stand out. A mage casting a spell might arch backward, hands flared, radiating energy; let interpolation connect the dots for smooth magic.
Use Graph Editors to Tweak Interpolation
Graph editors are your fine-tuning toolkit, turning raw keyframes into polished motion. They plot time versus value (position, rotation, scale), letting you sculpt curves for custom easing. A game’s reload animation might start steep for a quick jerk—say, a 0.2-second snap—then flatten for a smooth 0.5-second finish; graph editors make it happen.
Play with tangents: Bezier curves for natural arcs (a swinging vine), linear for sharp snaps (a trap springing). In a platformer, tweak a jump’s curve so it peaks sharply, then eases down, avoiding a floaty feel—precision that turns good into great.
Don’t Neglect Secondary Action
Secondary actions—think a cape billowing or a ponytail swaying—add layers of realism without stealing focus. In a game, a warrior’s shield rattling as they charge or dust kicking up from a slide can sell the motion. Start with primary keyframes (the charge itself), then layer in these flourishes—maybe a scarf trailing 5 frames behind a dash. For an archer, a quiver jostling with each step adds life, but keep it subtle so players focus on the arrow, not the jiggle. It’s polish that deepens immersion.
Don’t Add Details Initially, Refine Later
Resist the urge to perfect every finger curl upfront—focus on the big picture first. Block out a character’s jump with basic poses (crouch, apex, land), then iterate. Adding details like a head tilt or weapon glint too soon bogs down feedback loops—imagine tweaking a hand twitch only to scrap the jump’s arc. In game dev, where deadlines loom, this staged approach keeps you agile—refine once the core feels right, adding a smirk or a boot scuff as the icing.
Master the 12 Principles of Animation
Disney’s 12 principles—squash and stretch, anticipation, staging, and more—aren’t just for cartoons; they’re game-changers for video games. Anticipation (a wind-up before a punch) builds tension—think a boxer coiling for 8 frames before unleashing. Follow-through (a cape settling post-spin) adds weight—a 10-frame drift after a twirl. Apply squash and stretch to a bouncing platform (compress 5%, then rebound) or exaggerate a boss’s roar with a 15% jaw stretch—these classics make animations pop, grounding them in timeless appeal that resonates with players.

Watch Animation Frame by Frame
Frame-by-frame analysis is your quality control. Scrub through a game character’s walk cycle—does the foot plant firmly, or does it slide a pixel? In fast-paced titles, players notice glitches like a sword clipping through armor or a tail flicking unnaturally. Use playback tools to pause and tweak—shift a knee 2 frames earlier, adjust a hand’s arc. For a game’s finishing move, ensure the blade’s gleam syncs with the hit frame, not a beat late. This scrutiny keeps animations tight under player gaze.
Working with Motion Graphics
Keyframe animation isn’t just for characters—it shines in motion graphics too. A game’s HUD—health bars pulsing, menus sliding in—relies on keyframes for polish. Time a damage indicator’s fade to 15 frames for urgency, or loop a glowing waypoint with subtle scale shifts (up 10%, down 5%). For a victory screen, keyframe text swooping in over 20 frames, easing out for gravitas. These micro-animations tie visuals to gameplay, keeping players immersed without overwhelming the engine.
Creating Loopable Animations
Loops—like a guard’s patrol or a torch’s flicker—demand seamless keyframes. Match the first and last poses exactly (e.g., a foot mid-step at frame 1 and 24), then adjust spacing so the cycle flows without hitches—tight at the turn, loose mid-stride. Test in-game: a jittery loop breaks immersion (a guard’s head popping), but a smooth one keeps the world alive. For variety, bake subtle shifts into keyframes—a slight head tilt every third cycle—avoiding robotic repetition in a game’s bustling tavern.
Timing and Spacing in Keyframe Animation
Timing and spacing are the dynamic duo of keyframe animation, shaping how motion breathes. Timing sets the clock—how many frames a vault takes (15 for a quick hop, 25 for a vaulted leap)—while spacing maps the journey—how far a hand moves per frame (tight near a grab, wide mid-swing). In video games, this duo is make-or-break: a mistimed reload frustrates (20 frames feels sluggish), while floaty spacing ruins a jump’s heft (even gaps defy gravity).
Picture a ninja’s shuriken throw: tight timing (10 frames) and clustered spacing at the release point create snap, while a slow-motion spell cast might stretch to 40 frames with even spacing for grace. Tools like dope sheets or timeline markers help visualize this dance—mark a punch’s wind-up at frame 5, peak at 10, settle at 15—letting you tweak until a game’s every dodge, swing, or stumble feels just right, responsive to controls and true to physics.
Troubleshooting and Avoiding Common Pitfalls Keyframe Animation
Even the best animators hit roadblocks—slow pacing, jerky transitions, or performance lags can derail a game’s polish. Troubleshooting keyframe animation is about spotting these pitfalls early and fixing them fast, ensuring every move feels smooth and intentional. This section breaks down common issues and offers practical solutions to keep your animations on track and your players immersed.
Slow Animation
Sluggish animations kill pacing—imagine a game hero trudging through a roll at 40 frames. Check frame counts: too many between keyframes drag it out (cut to 20). Steepen graph curves for zip—a 0.3-second burst—ensuring combat stays brisk and menus snap open without lag.
Timing and Spacing Issues
Choppy motion often stems from misaligned timing and spacing. A character’s wave might jerk if spacing doesn’t ease naturally—review gaps, tightening near holds (2-frame pause), loosening mid-motion (5-frame sweep). In games, this fixes awkward staggers or floaty leaps that confuse players.
Problems with Easing
Flat easing makes animations robotic—think a door slamming with no buildup over 10 frames. Dive into the graph editor: add ease-in for acceleration (a sword’s 8-frame wind-up), ease-out for settling (5-frame follow-through). This keeps game actions fluid, not stiff, enhancing feel.
Optimizing Performance
Dense keyframes bog down game engines—20 per second for a simple idle might choke framerates on a console. Simplify: use 5 keys for a subtle sway, reserving detail for heroics like a 15-key combo finisher. Test on target hardware—a smooth 60 FPS trumps over-animation every time.
Using Graph Editor for Refining Keyframes
The graph editor is your precision scalpel, refining keyframes beyond basic sliders. It charts motion as curves—X-axis for time, Y-axis for values like position or rotation—revealing how interpolation flows. For a game’s shield bash, a steep curve at the start (0.1-second jolt) adds force, flattening over 0.4 seconds as it recoils. In Maya, adjust handles for custom arcs; in Unity, tweak tangents for snap—a linear spike for a trap, a bezier swoop for a cape. Start broad—set keyframes for a jump (crouch at 0, apex at 10, land at 20)—then refine: ease into the crouch over 5 frames, spike at takeoff in 2, soften the land over 8. This control ensures a boss’s roar or a UI pop feels deliberate, not default, syncing perfectly with game beats and player feedback.
How to Organize Your Keyframe Timeline for Efficiency
A cluttered keyframe timeline can slow down even the most talented animation team, especially in the fast-paced world of game development. Organizing your timeline efficiently—through smart layering, clear labeling, and a streamlined structure—keeps your workflow smooth and your animations editable. This section shares essential tips to maintain order, boost productivity, and ensure your game’s motion stays on schedule.

Layering and Organizing Keyframes
A messy timeline is a nightmare—layering saves sanity. Split a character into tracks: legs for a run (10 keyframes), arms for a swing (8), head for a glance (4). In a game, adjust a dodge’s footwork without touching the torso—tweak 5 frames, not 20—speeding up polish under crunch.
Clear Labeling and Naming Keyframes
Vague labels like “Pose1” waste time—name them “DashStart” or “HitPeak.” In a game with 50 animations—a warrior, a mage, a beast—clear tags let animators jump to a reload’s climax (frame 12) or a boss’s taunt (frame 30), streamlining collaboration across teams.
Maintaining an Efficient Timeline Structure
Efficiency means clarity—group keyframes by sequence (e.g., “IdleCycle” spans frames 1–24), delete overlaps (two keys at frame 10 confuse), and mark beats like “ImpactFrame” at 15. A lean timeline keeps a game’s cutscene or loop editable—say, a 48-frame dance—even when QA flags a last-minute tweak.
Conclusion
Keyframe animation tips unlock the magic of motion, turning static game assets into living, breathing worlds that pulse with energy. From nailing timing and spacing to wielding graph editors and tidy timelines, these strategies empower developers to craft animations that feel intuitive and awe-inspiring—whether it’s a thief’s shadow-darting escape or a colossus’s earth-shaking stomp.
Avoid pitfalls with frame-by-frame care, embrace the 12 principles for flair, and layer in secondary actions for depth—your game’s heroes, foes, and interfaces will shine brighter than ever. In an industry where every frame counts toward player retention, these insights ensure your next title moves with grace, power, and purpose, leaving players spellbound long after the controller’s down and the credits roll.